Cinema app
Cinema is a downtown cinema offering an unforgettable cinematic experience, including premieres, 3D movies, IMAX and high-quality sound and image. There is a grocery store with a large selection of drinks and food. The cinema is designed for a wide audience, including couples, friends and children. Ideal for children's parties and special events.
- Lead UX Designer
- UX Researcher
- Interaction Designer
- Information Architect
- Visual Designer
- User Researcher
- Prototyping specialist
- conducting user research
- creating wireframes and prototypes
- designing user interfaces
- conducting user testing, and collaborating with cross-functional teams to ensure a positive user experience.


Understanding the user
- User research
- Personas
- Problem statements
- Competitive audit
- Ideation
User research: summary
Through a combination of surveys, interviews, and observations, our user research uncovered key pain points in the cinema experience. Initial assumptions about time, menu choices, pricing, and discomfort were largely confirmed. Users expressed frustration over long queues for tickets and food, desired a more diverse menu beyond popcorn and cola, and were deterred by high prices. Discomfort due to limited seat choice was also evident. This research led us to prioritize solutions like queue management technology, menu diversification, special pricing offers, and improved seating arrangements to enhance the overall cinema-going experience based on user feedback.
User research: pain points
- Time: Long queue for tickets and food.Users value their time and don't want to stand in long queues.
- Menu: Insufficient food choices at the cinema. Users want to eat not only popcorn washed down with cola. The inability to order food or drinks during the movie.
- Price: The cost of tickets. No special offer. High prices for food and drinks at the cinema can make users feel like they are being overcharged and can discourage them from returning
- Discomfort: Uncomfortable places. Some cinemas do not allow users to choose their own seats, which can make it difficult for groups to sit together or for users to find a seat that suits their needs.
Persona: Reena
Problem statement: Reena is a paramedic with a busy schedule who needs spend your leisure time planning it here and now and so that it is not expensive because she wants to relax, spend her leisure time with someone while spending as little money as possible

User story: As a paramedic with a tight schedule and a budget, I want to plan a trip to the cinema in advance and spend time in a relaxed, inexpensive environment to cheer myself up and get back to work with renewed energy
Goal statement:

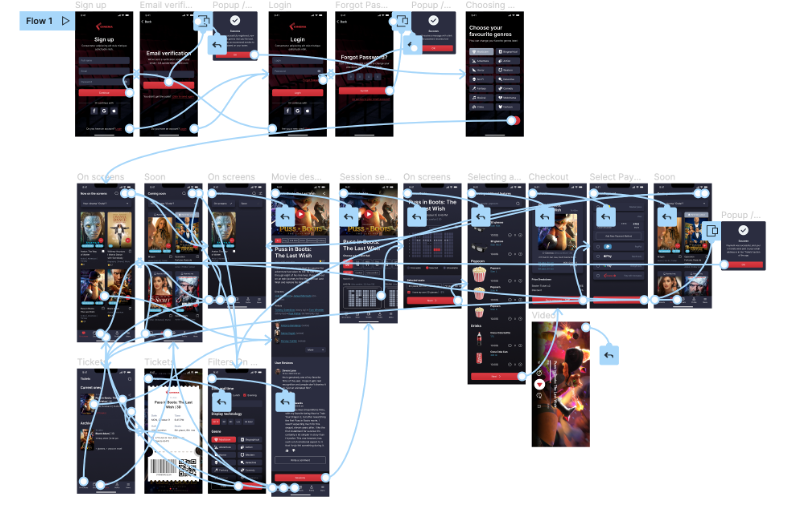
Outline the user flow

User journey map
A comparison of Reena's user experience indicated the value of having access to a specialized movie theater application.


Starting the design
- Paper wireframes
- Digital wireframes
- Low-fidelity prototype
- Usability studies
Paper wireframes
By carefully creating iterative versions of each application screen on paper, we were able to ensure that the elements that were included in the digital wireframes would effectively address the user's pain points. On the main screen, I prioritized a streamlined and intuitive movie selection process to improve the user's experience and save time.

Digital wireframes
Making it convenient for users to choose movies and saving their time was crucial. Providing tags and the option to filter movies by various categories will appeal to users.

A rewards system for discounted movie tickets, with promotions, loyalty programs, etc, to encourage app use and strengthen user-theater relationship.

Low-fidelity prototype
A low-fidelity prototype was created using digital wireframes, focusing on the movie selection and ticket purchase process. This prototype was used to test usability.
Link: prototype

Usability study: parameters

Study type:
unmoderated usability testing

Location:
Online

Participants:
5 participants aged 18-60 years

Length:
30-60 minutes per participant


Finding
Half of participants reported small text and elements in prototype

Finding
Less than half of participants want group ticket purchasing

Finding
Less than half want data modification.

Refining the design
- Mockups
- High-fidelity prototype
- Accessibility
Mockups
Text enlarged for better readability, movie theater map removed and made available as a drop-down option after theater selection to avoid distraction and focus on primary user needs.

This means that user email addresses are now protected from misuse or unauthorized use by others who may try to register for the app. With this improvement in security, users can be confident that their email information will not be compromised or used for unintended purposes.


High-fidelity prototype

Link to high-fidelity prototype

Icons were added to improve navigation and enhance the user experience by making it easier and more intuitive to find and access various features within the app.

Accessibility for visually impaired users was improved by including alt text for images for screen reader support, options to increase text size, and font customization settings.

Improved movie selection with added images and tags for easier understanding and choice. Visual elements offer more info, enhancing the overall user experience.

Going forward
- Takeaways
- Nextsteps
Takeaways
Impact:
As a result of the design changes, the overall user experience has been positively impacted, making the movie selection process more straightforward and intuitive for users. This is evidenced by positive feedback from peers who reviewed the project or study participants who tested the app. The introduction of detailed images and tags for each movie, along with larger text and icons for navigation, has helped users better understand the design and make more informed decisions about which movies to watch. These improvements have likely contributed to increased satisfaction and engagement among users.
What I learned:
During this project, one can learn about user-centered design, user research and testing, and how to use design elements to improve user experience and meet user needs. Additionally, one may have developed skills in prototyping and user feedback analysis, and gained an understanding of the importance of accessibility and security in app design. Overall, this project provides an opportunity to apply design principles in a real-world scenario and gain valuable hands-on experience in UX design.
Next Steps:
- Conduct user testing to gather further feedback on the design changes and identify areas for improvement
- Consider adding new features or improving existing ones based on user feedback and changing market trends
- Continuously evaluate and implement accessibility features to make the app more inclusive for all users

Let’s Skyrocket Your Next Project Together
Join forces to drive success in our upcoming venture. Head to our contact page and let's ignite this project together!

